Twitter permite insertar en nuestras webs diversos widgets que muestran tweets, timelines, o perfiles. De esta forma podemos interactuar directamente con Twitter desde la web que los esté usando. Para ello utiliza un fichero de creación propia llamado widgets.js que no es más que una librería Javascript para cargar y formatear el contenido de los diversos widgets en la web.
Este fichero está insertado en millones de páginas web, y es servido cerca de 300.000 veces por segundo. Twitter actualiza este fichero semanalmente para arreglar fallos y añadir nuevas características de forma totalmente transparente para los usuarios. Por tanto, un despliegue de esta librería es crítico para Twitter y necesita realizarse de la forma más segura posible. Twitter considera que un despliegue es seguro si es:
- Reversible: el despliegue debe poder deshacerse de manera rápida, segura y fiable. Si se detecta un error en el código recién desplegado deberán haber mecanismos que permitan volver el código a un estado estable de forma casi inmediata.
- Incremental: no podemos suponer que nuestro código está 100% libre de errores, así que el despliegue debería poder realizarse por fases. De esta forma si se detectara algún error este no afectaría al 100% de los usuarios.
- Monitorizable: al hacer un despliegue por fases, es necesario crear herramientas para monitorizar el estado de este despliegue e ir comprobando en tiempo real que el código funciona como debe. Si en algún momento de la monitorización se detectara alguna anomalía, el despliegue se podría abortar fácilmente (asumiendo que el despliegue es reversible).
Cómo funciona el despliegue#
Como widgets.js es un fichero muy utilizado y con un nombre bastante conocido (su url es platform.twitter.com/widgets.js, no incluye ningún tipo de versión en su nombre lo que hace difícil controlar el progreso de su despliegue.
Twitter ha preferido mantener un fichero único sin versión para mayor comodidad de sus usuarios. Si el fichero tuviera un número de versión, el despliegue consistiría en obligar al usuario a cambiar la dirección de carga del script. Esto es lo que hacen la mayoría de librerías Javascript como jQuery o Bootstrap.
Al tener siempre la misma dirección de carga (además, los navegadores utilizan su propia caché para mantener la copia local), ahora el problema reside en invalidar el fichero antiguo en el propio DNS de Twitter y apuntar al nuevo.

Para ello Twitter ha tenido que crear una configuración propia para llevarlo a cabo.
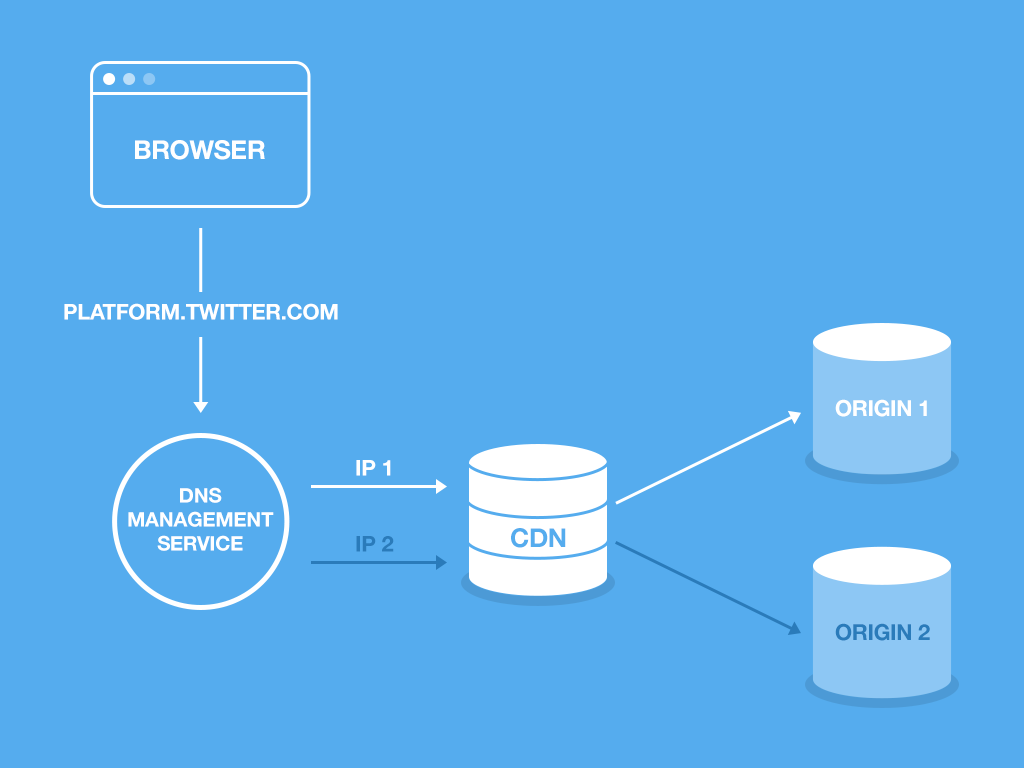
Servicio de gestión DNS: este servicio permite a Twitter controlar como platform.twitter.com se resuelve a una dirección IP. Usando regiones geográficas para el despliegue por fases, utilizan las siguientes reglas:
- Fase 1: el 5% del tráfico de la región A obtiene el recurso denominado IP2; el resto usa IP1.
- Fase 2: el 100% del tráfico de la región A usa IP2 y el resto IP1.
- Fase 3: el 100% del tráfico usa IP2. Esto incluye el tráfico TOR y cualquier petición de la que no se sepa a qué región pertenece.
CDN (Content Delivery Network): este servicio permite servir recursos estáticos de manera rápida a muchos puntos del mundo. Twitter tiene el suyo configurado de tal forma que si una petición se hace desde IP1, el fichero se sirve desde el origen 1; en caso contrario se sirve desde origen 2.
Origen: servicio de almacenamiento como Amazon S3 donde se sube el fichero widgets.js. El CDN le pide al origen la última versión del fichero cuando se sirve.
Por defecto todas las peticiones son servidas por el origen 1. El despliegue comienza al subir una nueva versión del fichero widgets.js al origen 2. Entonces Twitter empieza a mover el tráfico hacia el origen 2 usando las fases descritas anteriormente en el DNS. Si el despliegue es satisfactorio, se copian los archivos del origen 2 al origen 1 y se resetea todo el tráfico hacia el origen 1.
Conclusión#
En resumen, Twitter lo que tiene son dos copias del fichero widgets.js: la que hay actualmente (que está en origen 1) y la nueva (que está en origen 2). Usando fases va "forzando" mediante DNS a sus usuarios a descargar la versión nueva en lugar de la vieja, y una vez que están seguros que todo ha ido bien, sobreescriben la antigua de origen 1 por la nueva de origen 2.
Esto nos da una visión bastante general de cómo algo tan simple como desplegar un único fichero a los clientes conlleva todo un proceso de ingeniería detrás debido a la enorme concurrencia y uso del software.